
Niguru.com | Minggu, 21 Jun 2020 | Meski dalam keseharian jutaan user terbiasa melihat tampilan dari browser, namun jarang ada user yang mengetahui bahwa kode yang digunakan untuk menampilkan berbagai teks dan gambar adalah HTML (Hyper Text Markup Language).
Pada posting kali ini Niguru.com akan memberikan sedikit pengenalan singkat mengenai HTML, bahasa pemrograman sederhana yang digunakan hanya untuk menampilkan data, tanpa fasilitas pengolahan aritmetik dan logika.
Untuk menuliskan kode HTML bisa digunakan editor teks sederhana seperti Notepad, yang sudah tersedia sebagai aplikasi bawaan Windows.
Untuk membuat file HTML paling sederhana dan mendasar, cukup buka Notepad, ketikkan teks dan simpan dengan ekstensi (extension) .HTML, perhatikan contoh berikut ini:
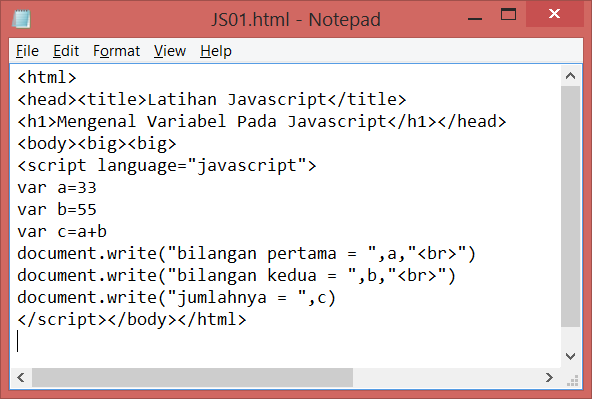
Ketikkan teks berikut ini:
Klik menu > File > Save As:
- Pilih drive dan folder dimana file akan disimpan.
- Scroll down kolom file name.
- Pilih All Files.
- Ketikkan File name, misal: Latihan01.html (boleh menggunakan nama lain).
- Klik Save.
Hasilnya file Latihan01.html akan tercipta > double click pada file untuk membukanya:
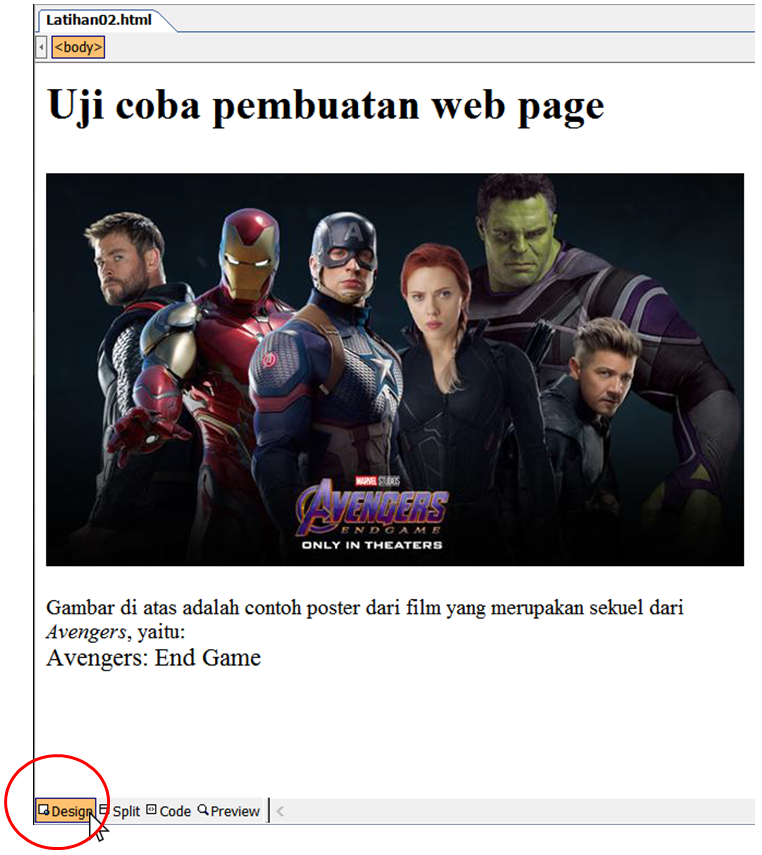
Hasilnya akan tampil web page pada browser:
Note:
HTML tidak akan menampilkan opsi “next line” (tulisan tampil pada baris berikutnya), berapa banyak baris yang berada diantara teks akan tetap dianggap tidak ada oleh HTML dan ditampilkan semua sebaris.
Sisipkan tag (penanda) break yang dituliskan dalam kode
:
Hasilnya apabila ditampilkan pada browser:
Untuk memperbesar teks bisa disisipkan tag , kalau mau lebih besar lagi bisa disisipkan beberapa tag secara berderet:
Hasilnya apabila ditampilkan pada browser:
Kita coba pindahkan 4 buah tag ke atas:
Hasilnya apabila ditampilkan pada browser, semua teks besar, karena semua teks terkena efek pembesaran:
Pada HTML bisa dibuatkan tag penutup, berupa tag yang sama dengan ditambah karakter “/” sesudah “<".
Pada contoh ada 4 buah tag maka untuk menutupnya dibuatkan 4 buah tag :
Hasilnya apabila ditampilkan pada browser, hanya teks awal yang besar, setelah itu efek pembesaran ditutup:
Kita coba tempatkan sebagian teks menjadi sebaris:
Hasilnya:

Kita coba buat semuanya sekaligus dalam satu baris:
Hasilnya akan tetap sama, karena HTML tidak mengenal perbedaan keberadaan “next line”:

Kita coba untuk menambah baris-baris kosong:
Hasilnya, tetap sama, penyebabnya sekali lagi adalah karena HTML tidak mengenal perbedaan keberadaan “next line:

Demikianlah penjelasan singkat mengenai HTML, yang merupakan komponen penting dari halaman website.
Semoga penjelasan pada posting kali ini menambah wawasan dan pengetahuan para pembaca sekalian.
Selamat beraktivitas .. Have a nice day 🙂
www.Niguru.com (Nino Guevara Ruwano)