 Niguru.com
Niguru.com | Selasa, 4 Feb 2020 | Pada posting sehari sebelumnya, Niguru.com sudah menjelaskan mengenai cara pemanfaatan fasilitas Google Maps. Aplikasi yang disediakan secara gratis oleh Google ini dapat membantu user dalam menemukan lokasi dan mendapatkan detail lebih banyak seputar lokasi tersebut.
Aplikasi Google Maps tidak menyediakan fasilitas untuk menyimpan peta yang ditampilkan dalam bentuk file gambar. Maka pada posting kali ini Niguru.com akan menjelaskan cara untuk menyimpan tampilan peta menjadi gambar dan mengubah tampilan menjadi 3D (3 dimensi), karena Google Maps tidak menyediakan tampilan 3D (seperti WAZE misalnya).
Berikut ini langkah-langkahnya:
Jalankan aplikasi Google Maps pada Chrome (boleh menggunakan browser lain), dan buka peta dari lokasi yang ingin dibuat gambar:
Pada side panel, klik Print:
Hasilnya, akan tampil gambar peta yang bebas dari panel, tekan tombol [Print Scr] untuk menyimpan screenshot layar pada clipboard (memori komputer):
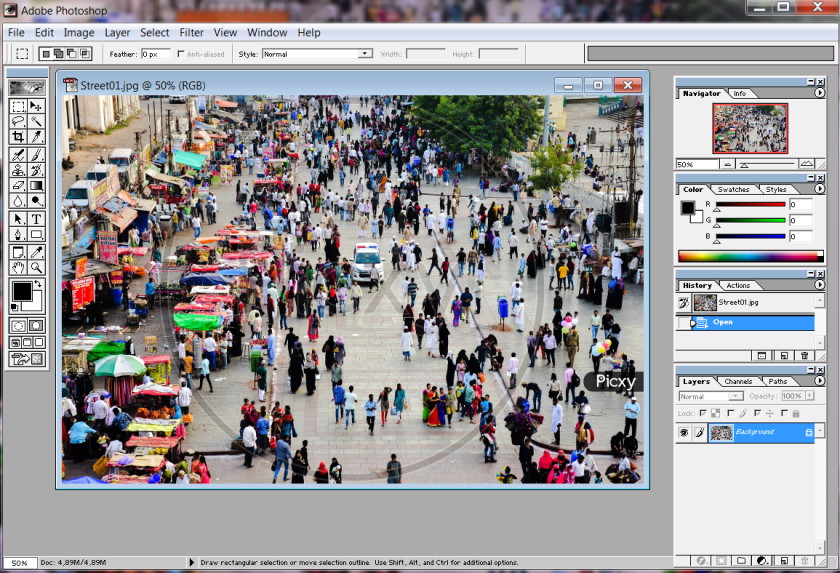
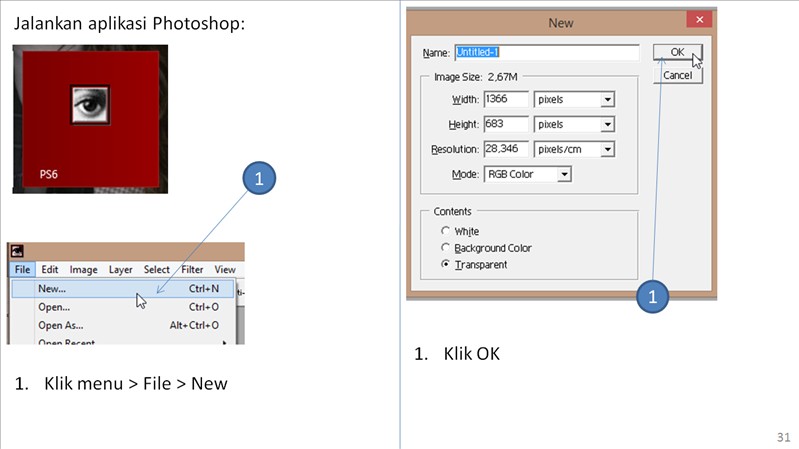
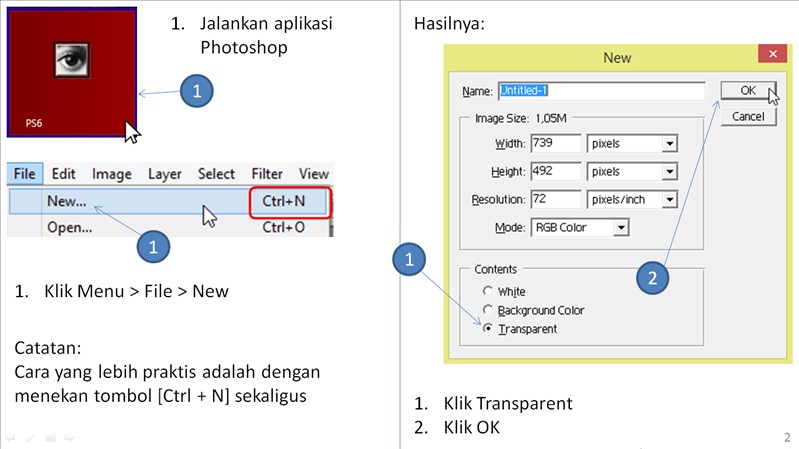
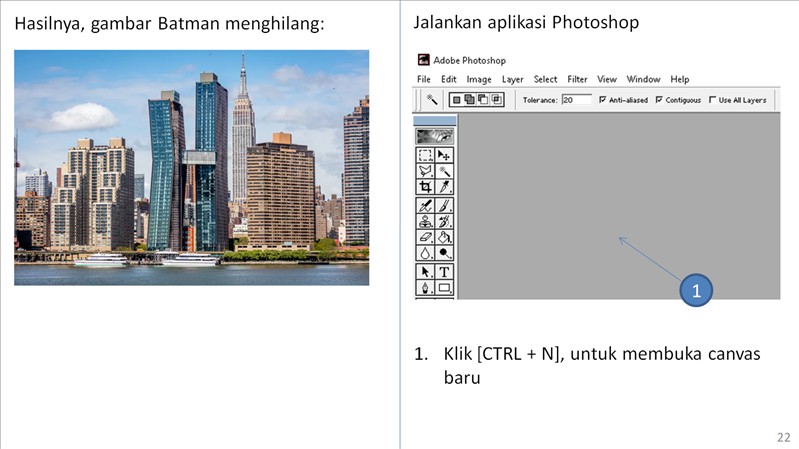
Jalankan aplikasi Photoshop 6 (boleh versi Photoshop yang lebih baru):
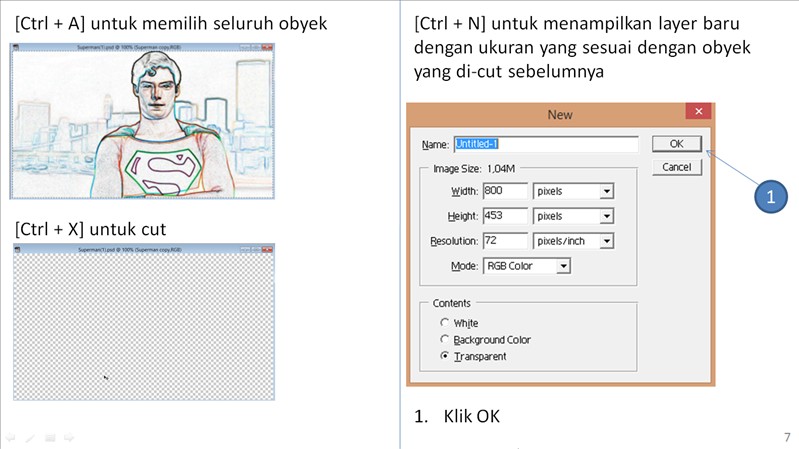
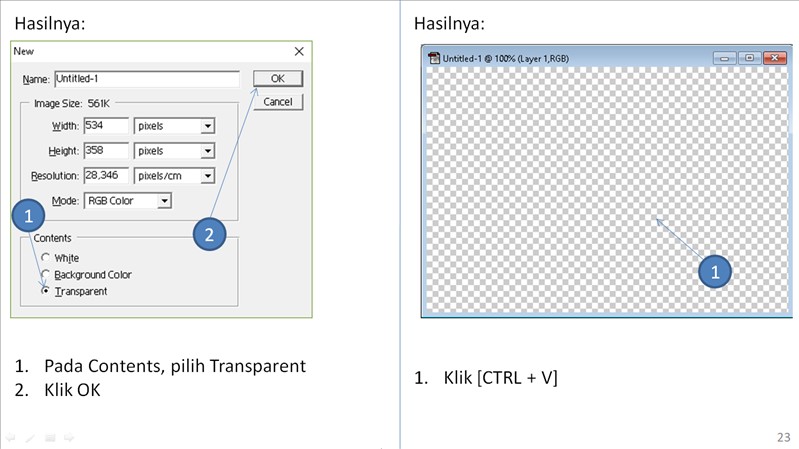
Tekan tombol [Ctrl + N] untuk membuka canvas dan layer baru, pilih content yang transparan (transparent):
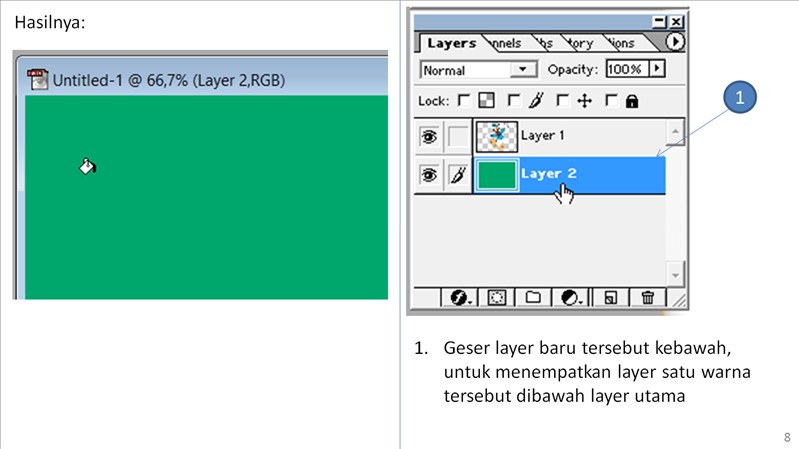
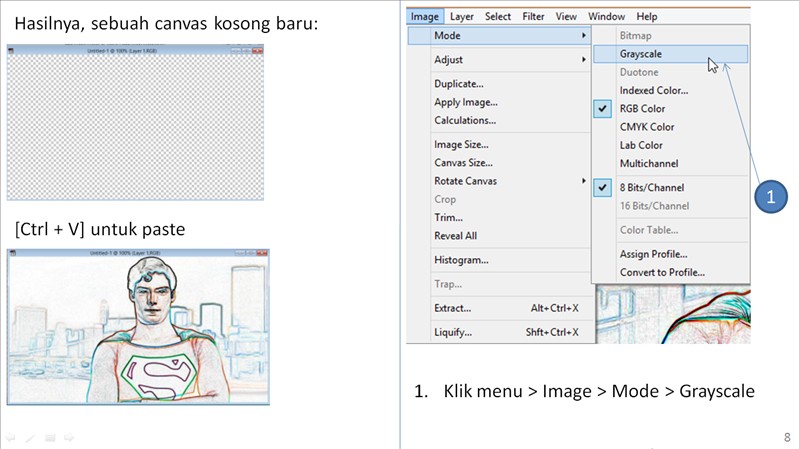
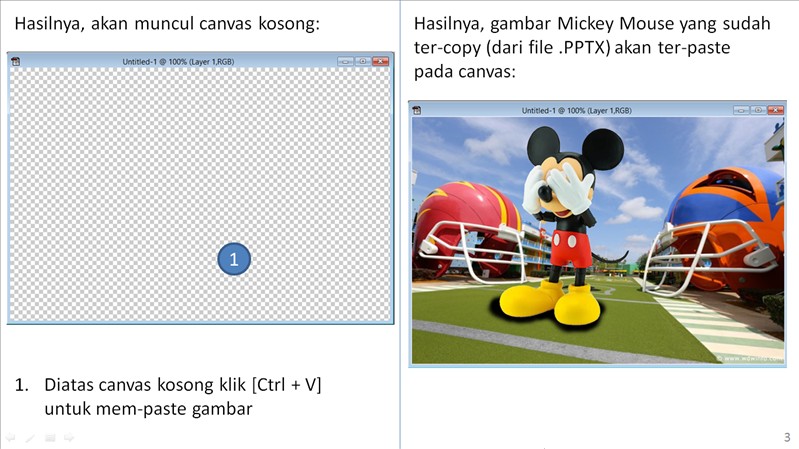
Hasilnya:
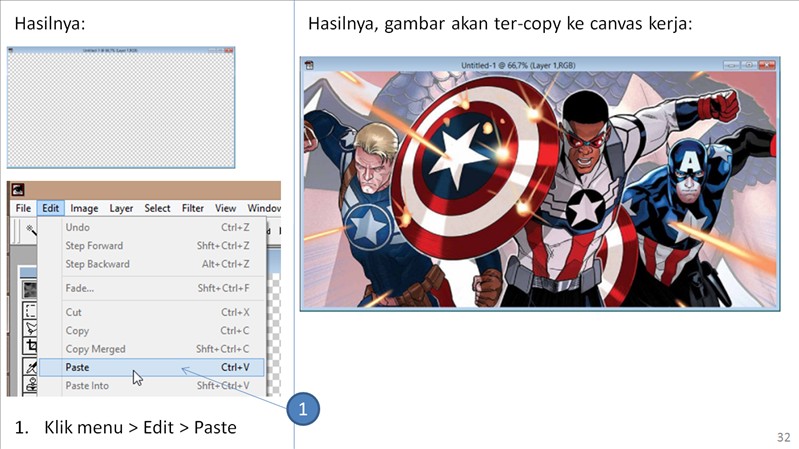
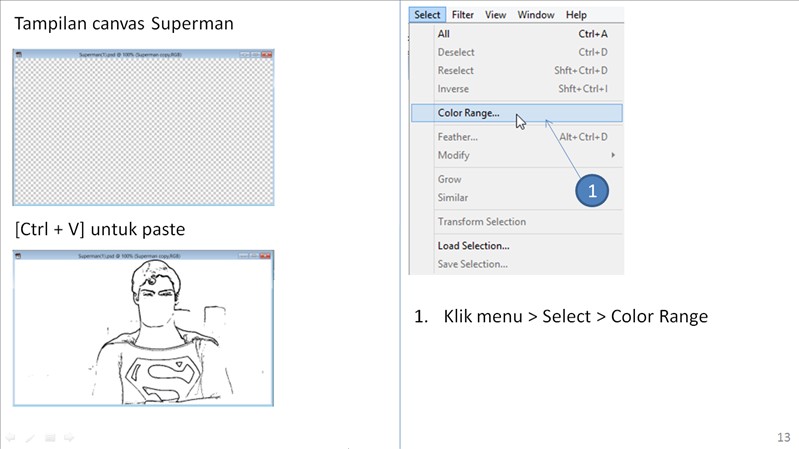
Tekan tombol [Ctrl + V] untuk melakukan paste gambar yang tersimpan pada clipboard ke canvas Photoshop:
Klik icon Crop pada Tools, dan lakukan selecting pada canvas, lanjutkan dengan klik tanda contreng untuk memastikan proses crop dilakukan pada gambar peta:
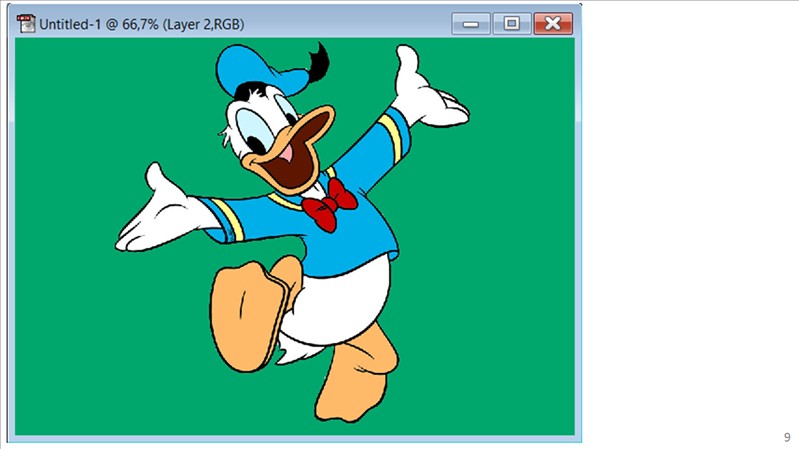
Hasilnya:
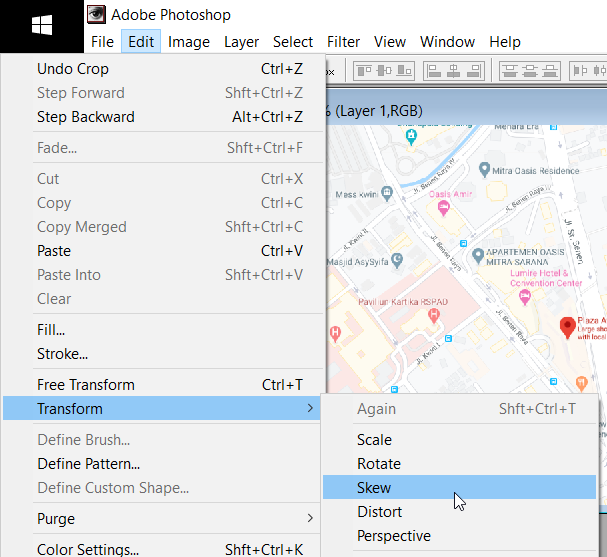
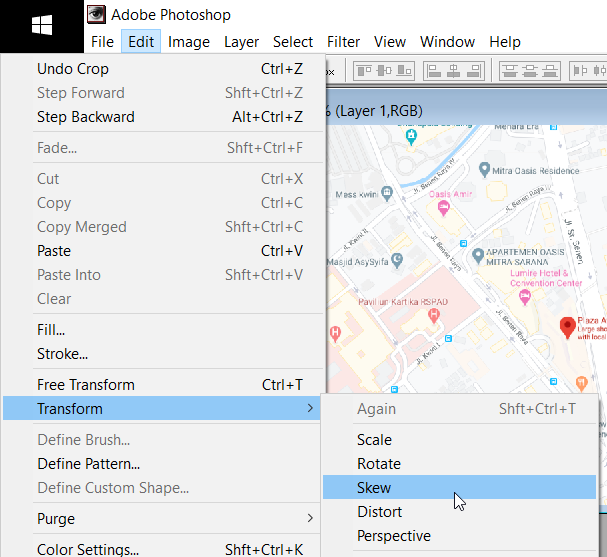
Klik menu > Edit > Transform > Skew:
Turunkan sudut kiri atas, dan naikkan sudut kanan bawah, seperti pada gambar berikut:
Klik contreng untuk memastikan proses Skew dilakukan pada gambar peta:
Klik menu > Edit > Free Transform:
Putar gambar agar menjadi rata, seperti pada contoh gambar berikut:
Crop bagian yang tidak rata, sehingga hanya menyisakan sebagian peta yang rata:
Hasilnya, peta yang tampak seperti gambar peta yang 3D:
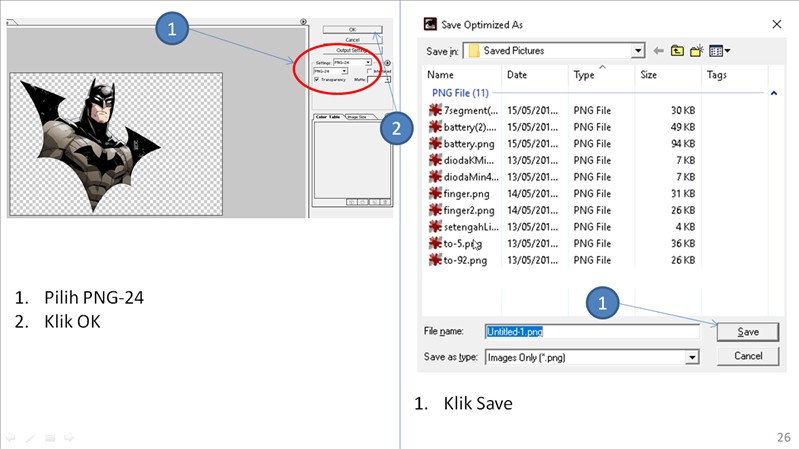
Simpan file gambar, dengan format file sesuai dengan kebutuhan user (.JPG, .BMP, .PNG, dan lain sebagainya):
Demikianlah penjelasan mengenai cara untuk menyimpan tampilan peta menjadi file gambar dan juga cara untuk mengubah tampilan peta menjadi 3D.
Selamat mencoba .. Have a nice day 🙂
www.Niguru.com (Nino Guevara Ruwano)