 Niguru.com
Niguru.com | Rabu, 9 Okt 2019 | Untuk memperindah tampilan pada blog yang dibuat dengan Blogger (Blogspot) adalah dengan memilih tema yang cocok dengan konten yang akan dituangkan pada blog tersebut.
Berikut ini adalah sedikit tips untuk memilih tema pada blog yang dibuat dengan Blogger, panduan untuk memilih dan cara untuk mengganti tema pada blog akan dijelaskan disini.
Secara garis besar konten dapat dibagi menjadi 3 jenis:
1. Konten yang mengandung banyak gambar dan sedikit tulisan.
2. Konten yang mengandung banyak tulisan dan sedikit gambar.
3. Konten yang berimbang antara gambar dan tulisannya.
Untuk opsi (1), pilih tema yang memiliki gambar besar pada halaman utama, dan lebih baik lagi yang menyediakan slider.
Slider adalah fasilitas penampil gambar pada halaman web yang dapat menampilkan beberapa gambar secara bergantian.
Untuk opsi (2), pilih tema yang memiliki pilihan FONT yang indah dan nyaman dipandang. Pilih juga tema yang menyediakan tampilan seperti media bacaan seperti halaman koran atau buku.
Untuk opsi (3), pemilik blog dapat lebih leluasa dalam memilih tema. Opsi (3) memang memudahkan memilih tema, namun membuat konten yang berimbang antara gambar dan tulisan lebih sulit dibandingkan dengan konten pada opsi (1) dan opsi (2).
Cara untuk mengganti tema pada Blogger:
Masuk ke URL: http://www.blogger.com dan login
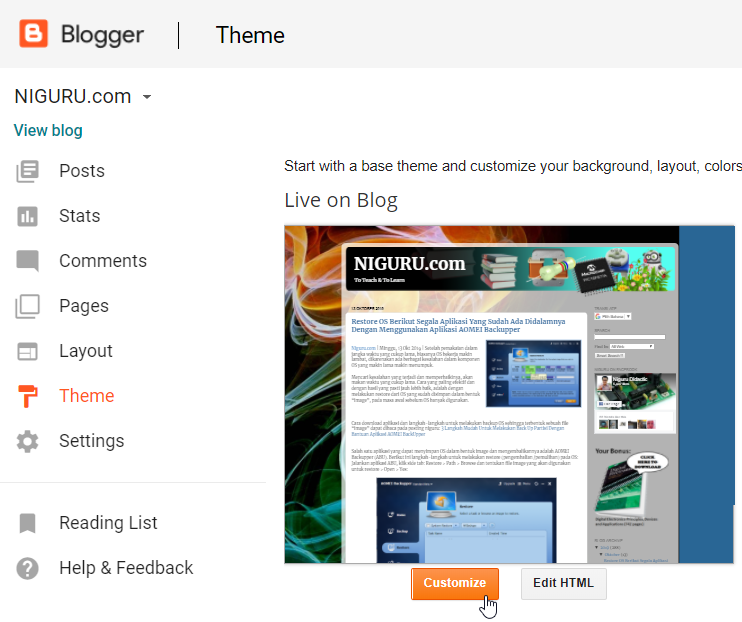
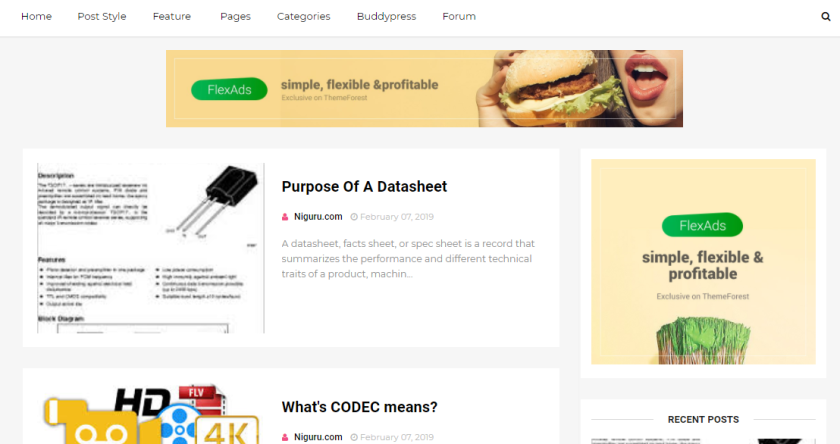
Klik: Theme > pilih theme (tema), misal: Notable > Apply to Blog:
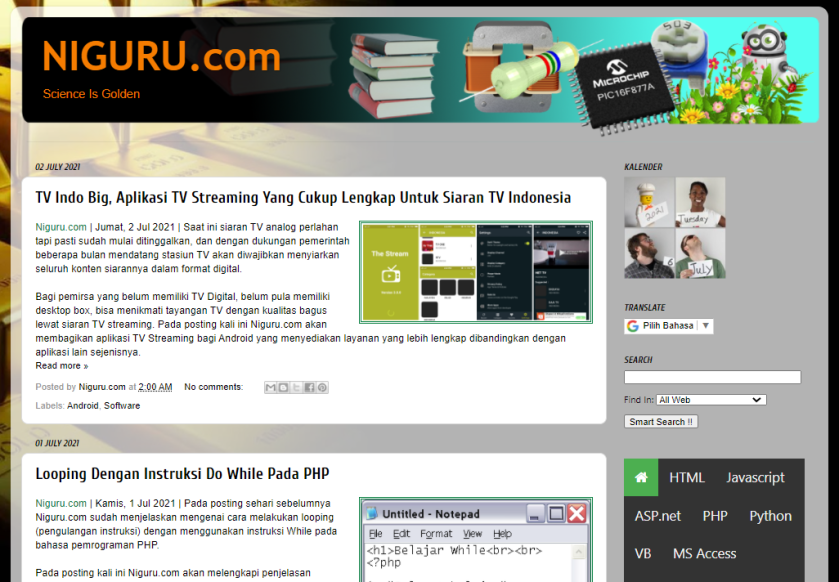
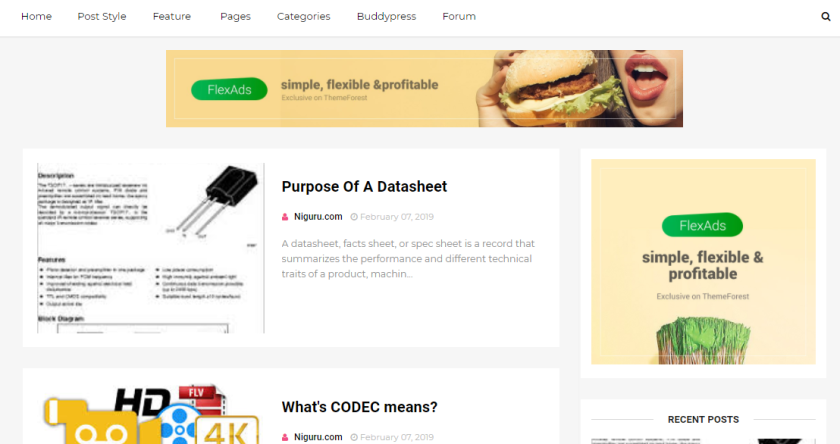
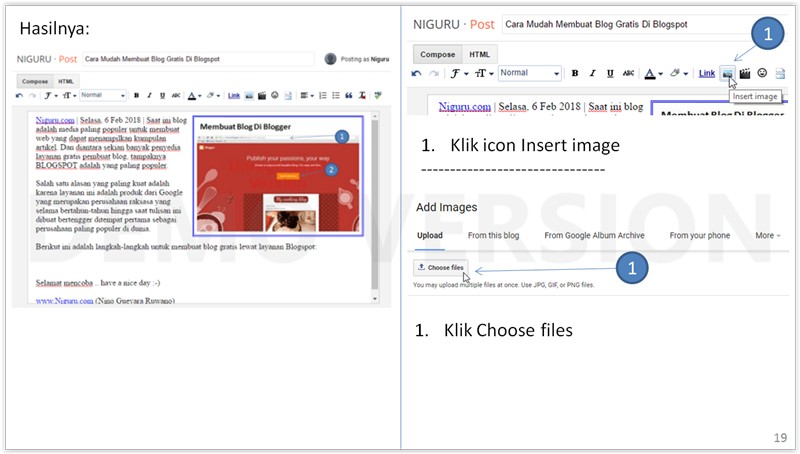
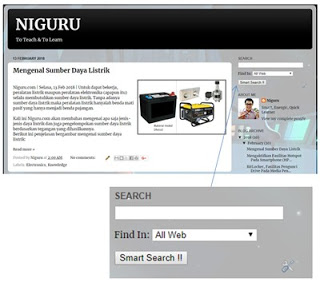
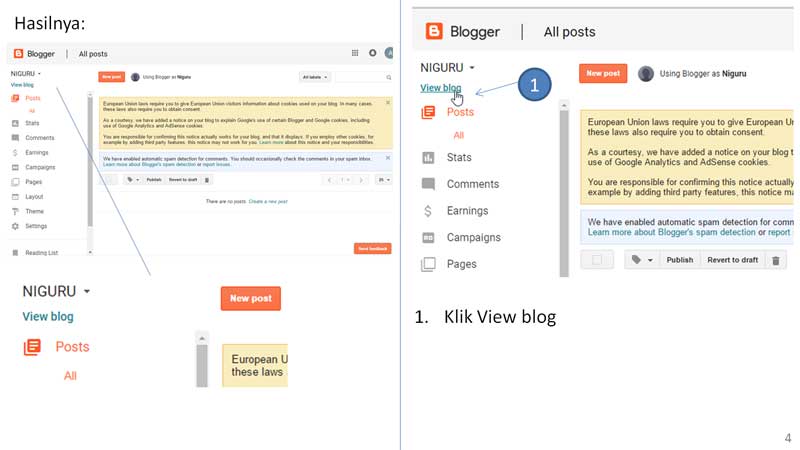
Klik View blog, untuk melihat hasilnya:
Selain tema yang tersedia secara “default” pada Blogger, pemilik blog juga dapat melakukan pencarian tema pada search engine dengan kata kunci “blogger template”:
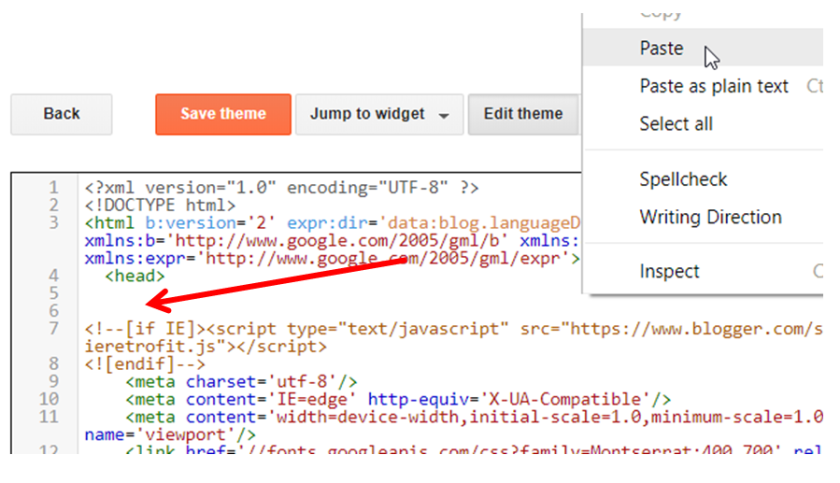
File tema yang di-download akan merupakan file dengan extension .XML:
Untuk mengganti tema blog dengan tema dari file hasil download, klik tombol Backup /Restore > Choose File > pilih dan klik file tema (hasil download) > Open > saat window Backup /Restore kembali tampil, klik Upload:
Klik View blog, untuk melihat hasilnya:
Demikianlah tips untuk menentukan pilihan tema berdasarkan konten blog, dan penjelasan mengenai cara untuk mengganti tema blog yang dibuat dengan Blogger.
Selamat mencoba .. Have a nice day 🙂
www.Niguru.com (Nino Guevara Ruwano)