
Niguru.com | Jumat, 11 Sep 2020 | Dalam pembuatan aplikasi dimana user harus menginput data berupa tanggal atau waktu, biasanya di dalam program tersebut terdapat suatu fungsi perhitungan yang menggunakan tanggal atau waktu. Contoh paling sederhana untuk aplikasi yang butuh tanggal dan waktu adalah aplikasi daftar hadir karyawan.
Kali ini Niguru.com akan memperkenalkan perintah pada Javascript yang dapat digunakan untuk mengolah tanggal (tanggal, bulan, tahun) atau waktu (jam, menit, detik).
Javascript menyediakan function utama untuk keperluan ini, yaitu: new Date()
Function ini digunakan untuk mendapatkan tanggal dan waktu hari ini.
Contoh penggunaan:
Nama_variabel = new Date()
Penggunaan pada aplikasi sederhana, bisa dilihat pada contoh berikut:
Penulisan tanggal dan waktu
var a=new Date()
document.write(a)
Saat ditampilkan pada browser:
Untuk mengisi new Date dengan data tanggal dan waktu maka harus diisi dengan format berikut ini:
new Date(year, month, day, hours, minutes, seconds, milliseconds)
year = tahun
month = bulan
day = tanggal
hours = jam
minutes = menit
seconds = detik
milliseconds = mili detik
Lihat pada contoh berikut:
Penulisan tanggal dan waktu
var a=new Date(2018, 11, 24, 8, 8, 8, 8)
document.write(a)
Saat ditampilkan pada browser:
Komponen tanggal yang tidak diisi akan diisi dengan: 1 Januari 1970. Komponen waktu yang tidak diisi akan diisi dengan 0.
Perhatikan pada contoh berikut ini:
Penulisan tanggal dan waktu
var a=new Date(2018,3,7)
document.write(a)
Saat ditampilkan pada browser:
Variabel tersebut dapat ditambah dengan atribut lanjutan untuk mengambil tanggal, bulan dan tahun, yang ada didalam function new Date() tersebut.
Sintaks penulisannya:
new Date().getFullYear() untuk mengambil tahun
new Date().getMonth() untuk mengambil bulan
new Date().getDate() untuk mengambil tanggal
Lihat pada contoh berikut:
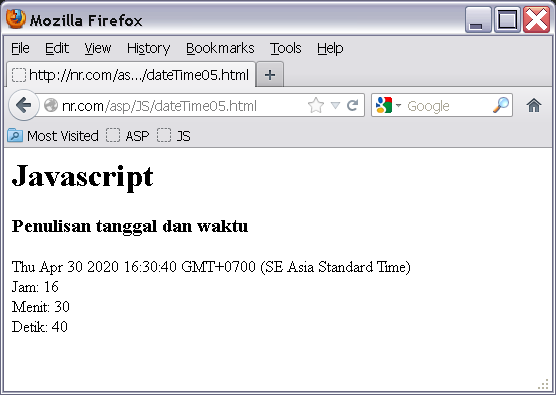
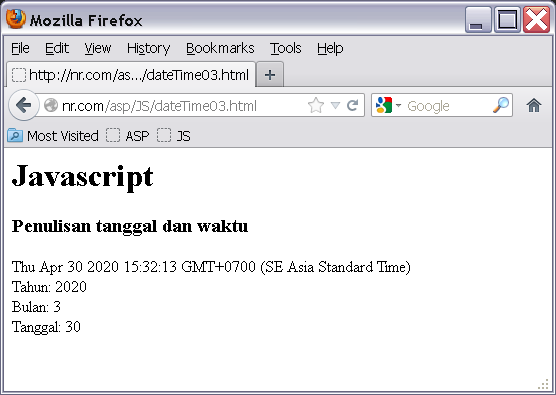
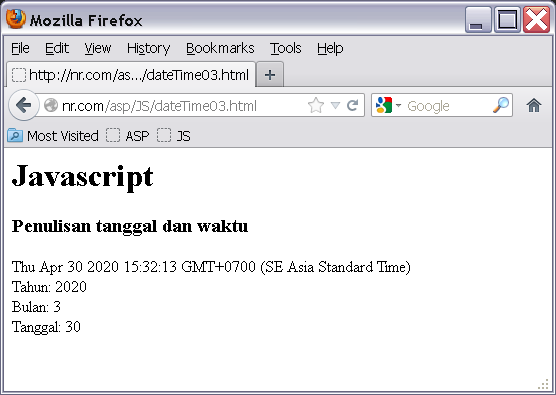
Penulisan tanggal dan waktu
var a=new Date()
document.write(a,”
“)
var tahun=a.getFullYear()
var bulan=a.getMonth()
var tanggal=a.getDate()
Tahun: document.write(tahun)
Bulan: document.write(bulan)
Tanggal: document.write(tanggal)
Saat ditampilkan pada browser:
Note:
Javascript menampilkan angka bulan dari 0 .. 11. Misal: Januari sebagai 0 dan Desember sebagai 11. Maka pada contoh di atas April ditampilkan sebagai angka 3.
Demikianlah penjelasan mengenai operasi date dan time pada Javascript. Penjelasan pada posting ini akan dilanjutkan pada posting hari berikutnya.
Selamat mencoba .. Have a nice day 🙂
www.Niguru.com (Nino Guevara Ruwano)